In order to do a good job in the internal link construction of SEO independent websites, we must first understand several ways to structure the website.
Topic 1:
There are two aspects to the structure of a website, one is the physical structure and the other is the logical structure
1. Physical structure
The physical structure of the website refers to the structure determined by the location of the real directory and files of the website.
Generally speaking, the more reasonable physical structure can be divided into two types:
One is a flat structure, where all web page files are stored in the root directory of the website. One advantage of flattening the physical structure is that it can increase the authority of the website. I also adopt this flat structure to do purely static independent sites, and the core pages that want to rank are placed in the root directory, and the pages with unclear ranking purposes are created and placed in the secondary directory. A good example of a flat structure: https://www.lumens.com/
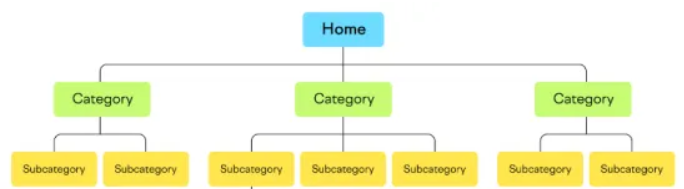
The second type is the tree structure, or the pyramid structure, the barrel structure. WordPress, Shopify, ShopLine and other mainstream website building systems are all based on this architecture. Under the root directory, it is divided into multiple product categories (or channels, categories) in the form of catalogs, and then under each category, specific products belonging to this category are placed. It should be noted that the physical structure is “the structure determined by the location of the actual directory and files”, just for the convenience of explanation and understanding. Database-driven, program-generated websites do not have real directories and files, and the directories and files in the URL are generated by the program in real time, but in terms of website structure, they are no different from real directories and files.

2. Link structure (logical structure)
Different from the physical structure of a website, the logical structure of a website is also known as the link structure, which mainly refers to the logical structure formed by the internal links of a web page, or the link structure. The difference between logical structure and physical structure is that the logical structure is determined by the interconnection of the pages of the website, whereas the physical structure is determined by the physical storage address of the pages of the website. To put it bluntly, website operators rarely create physical structures, but operators can create logical structures (link structures).

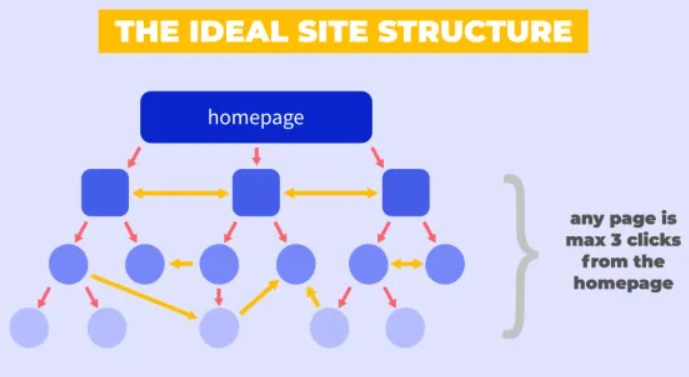
Diagram of the connection structure (logical structure) of an independent station
The blue and red arrows in the image above are the navigation or permalink in the footer of the website
The yellow arrows represent contextual links, which are the anchor text that operations create when writing an article
The anchor text of navigation and footer is passed with low weight (search engines see it as noise, consult for more knowledge of how search engines work), and the anchor text with high weight should be the Contextual Anchor
In the logical structure of a website, “link depth” is often used to describe the logical relationships between pages. For example, if there is a link to destination page B on page A of a website, the link depth from page A to page B is 1.
Topic 2:
How do you fit the key layout into the structure of your website?
After we have explained the knowledge of website structure, this is to combine the keyword list made by our previous keyword research, usually the words in the keyword list are laid out in the website navigation bar, and no matter which page can be crawled by spiders. This constitutes the structural links in the link structure in the diagram above. These links suggest that the anchor text contains keywords, which is a signal to the spider that our keyword layout is delivered.
Then we need to create articles or product pages on the website, and when the words in the keyword list appear in these pages, we need to make an internal link anchor text for them, which constitutes the Contextual Links in the link structure diagram above, and this kind of contextual anchor text is regarded as a high-authority signal by spiders.
Topic 3:
How can a large website be laid out so that the spider can better and faster include our website pages?
The above navigation and article internal link layout are still common operations, and then we will explain some more advanced internal link layouts. For SEO, in order to pass on authority, we add a lot of page content to drive rankings for the core page (i.e., the pages in the keyword list). Therefore, in addition to the core page, the website has a lot of auxiliary ranking pages.
I has felt that SEO has three major difficulties: content, internal link structure, and external link building. As mentioned above, in order to build the internal link structure of the website, we have done a lot of auxiliary pages, how do we solve the problem of effective crawling and crawling of a huge number of auxiliary page search engines, not only to catch all and fast, but also to avoid crawling unnecessary content, and to reasonably distribute weight。 The larger the website, the more difficult it is to solve this problem perfectly. SEO who has done a big site must have a deep understanding that no matter how you adjust the website structure, you can’t achieve 100% indexing of pages. So I think the highlight of internal link building is in this part, and it’s also where SEO people’s skills and thinking can be tested.
Let’s talk about how to create internal links for big sites.
1. Customized navigation bar
A clear navigation system is an important goal of website design, which has a significant impact on the information architecture and user experience of the website. In order to concentrate on SEO authority and save spider crawling budget, the core pages that need to be ranked can separately develop a set of navigation with fewer outbound links for them.
Other auxiliary pages are not the main force of ranking, so you can set up a more comprehensive navigation, with a large number of exports and crawl entrances, so as to contribute to more page inclusion.
2. Customized bread crumbs
The principle is the same as the customized navigation bar above, so I won’t go into details.
3. Flexible use of URL URL standardization
Example canonical URL: <link rel=”canonical” href=”https://www.seo.com/url-1/” />
The purpose of normalizing a URL is to centralize the weight to the first page when turning the product category page, and all pages are turned to pass the weight to the first page. This means the second page, the third page …. None of this content is included in Google. GSC often sees a prompt: alternate web pages (with appropriate canonical markup), as shown below, are not included,
This means that if you don’t set it up properly, your canonical URL will make you flip through the page of the product, or your blog post won’t be included. So you need to use normalized tags flexibly, you can concentrate the weight on the first page of the product category page that needs to be ranked, and you don’t need to use the normalized tag to concentrate the weight on the blog list page, you should make all the pages indexed.
4. Tag tags and creative taxonomy
For example, tag tags, categorized by sales, categorized by date, and categorized by color. Due to the canonical URL mentioned in point 3 above, the products that turn the page cannot be included. This is a big loss for the big station. Therefore, we recommend that each product be classified in multiple dimensions, that is, several more crawling entrances. For example, product A is placed on the third page of this category page, since product A is not indexed in the normalized URL, product A may be on the first page in other category list pages, and it can be included. Through different classification logics, different internal links are created, so that more products can be crawled and included.
An excellent case in this regard is, of course, the old independent SEO site lightinthebox.com Lanting Jishi, which has a huge number of products as many as 850,000. How to get more pages included is a difficult problem. In addition to the normal top navigation of the e-commerce website, they came up with the idea of grouping all product titles with the letter A, B, and C….. Numbers are grouped together. Let all the products shuffle the order of the top navigation, and there is a chance that they will be crawled by spiders.
5. Make a separate page for spiders to crawl smoothly
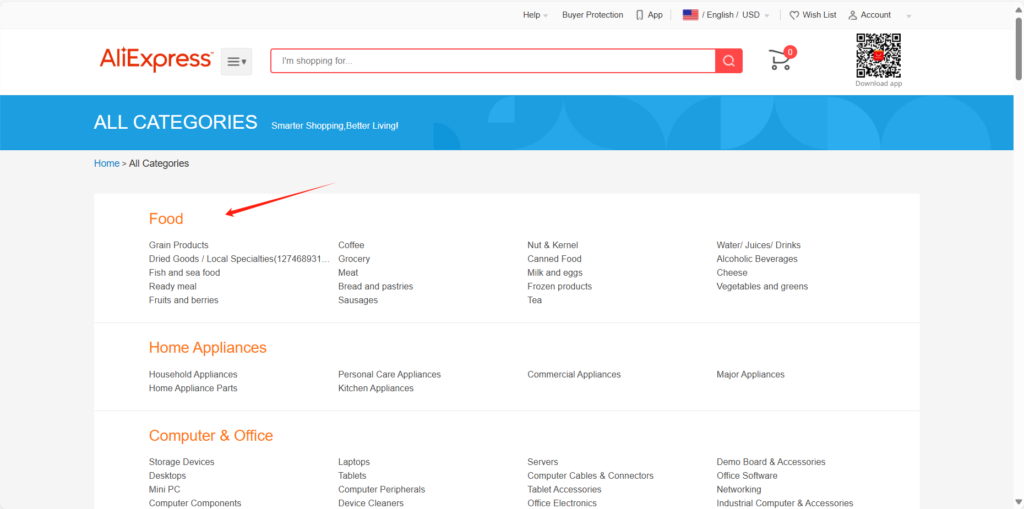
For example, many websites will make sitemaps (not XML maps, HTML maps), site navigation, etc., so don’t just include the entrances of navigation and footer, but also arrange the internal link entrances created in step 4 above.
Case AliExpress: https://www.aliexpress.com/all-wholesale-products.html

6. Use the “Open New Window” command appropriately
There should be many friends in WordPress, Shopify when adding anchor text, will let you choose whether to open this anchor text in a new window.
I believes that selecting a new window to open the page when creating an internal link will increase the user’s stay time on the page. If you don’t use the open window command, users clicking on other pages will also increase the page’s bounce rate, allowing search engines to misjudge it as poor quality content.
So how to make reasonable use of the new window command? It’s very simple, according to the user’s desire to look back and the channel to judge, take the navigation as an example, each page has a link to navigation, want to go back to the previous navigation page, you can return easily, so the navigation does not need to use the “new window open” instruction, and the user finished reading an article, clicked on the relevant internal link to jump to the next article, want to look back at the previous content, but do not know how to go back, and the user’s desire to read the content is relatively strong, As a result, these hard-to-find pages can be opened using the “Open New Window” command.